adding ui changes to an existing app design
Add Flutter to existing app
- Add-to-app
- Supported features
- Add to Android applications
- Add to iOS applications
- Get started
- API usage
Add-to-app
It's sometimes not practical to rewrite your entire application in Flutter all at once. For those situations, Flutter can be integrated into your existing application piecemeal, as a library or module. That module can then be imported into your Android or iOS (currently supported platforms) app to render a part of your app's UI in Flutter. Or, just to run shared Dart logic.
In a few steps, you can bring the productivity and the expressiveness of Flutter into your own app.
As of Flutter v1.12, add-to-app is supported for the basic scenario of integrating one full-screen Flutter instance at a time per app. It currently has the following limitations :
- Packing multiple Flutter libraries into an application isn't supported.
- Plugins used in add-to-app on Android should migrate to the new Android plugin APIs, based on
FlutterPlugin. - Plugins that don't support
FlutterPluginmight have unexpected behaviors if they make assumptions that are untenable in add-to-app (such as assuming that a FlutterActivityis always present). - As of v1.17, the Flutter module only supports AndroidX applications on Android.
As of Flutter v1.26, add-to-app experimentally supports adding multiple instances of Flutter engines, screens, or views into your app. This can help integration scenarios such as a hybrid navigation stack with mixed native and Flutter screens, or a page with multiple partial-screen Flutter views. Having multiple Flutter instances allows each instance to maintain independent application and UI state while using minimal memory resources. See more in the multiple Flutters page.
Supported features
Add to Android applications

- Auto-build and import the Flutter module by adding a Flutter SDK hook to your Gradle script.
- Build your Flutter module into a generic Android Archive (AAR) for integration into your own build system and for better Jetifier interoperability with AndroidX.
-
FlutterEngineAPI for starting and persisting your Flutter environment independently of attaching aFlutterActivity/FlutterFragmentetc. - Android Studio Android/Flutter co-editing and module creation/import wizard.
- Java and Kotlin host apps are supported.
- Flutter modules can use Flutter plugins to interact with the platform. Android plugins should be migrated to the V2 plugins APIs for best add-to-app correctness. As of Flutter v1.12, most of the plugins maintained by the Flutter team as well as FlutterFire have been migrated.
- Support for Flutter debugging and stateful hot reload by using
flutter attachfrom IDEs or the command line to connect to an app that contains Flutter.
Add to iOS applications

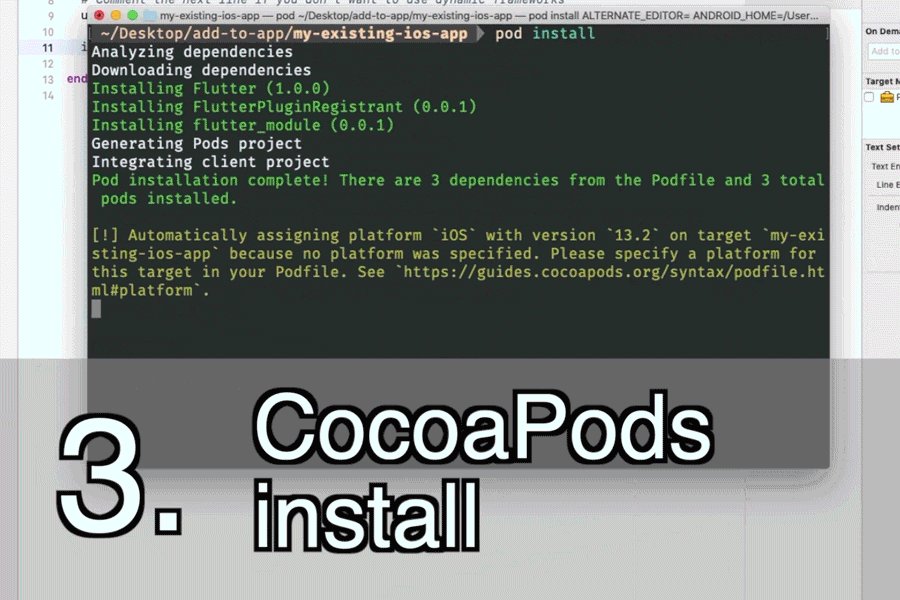
- Auto-build and import the Flutter module by adding a Flutter SDK hook to your CocoaPods and to your Xcode build phase.
- Build your Flutter module into a generic iOS Framework for integration into your own build system.
-
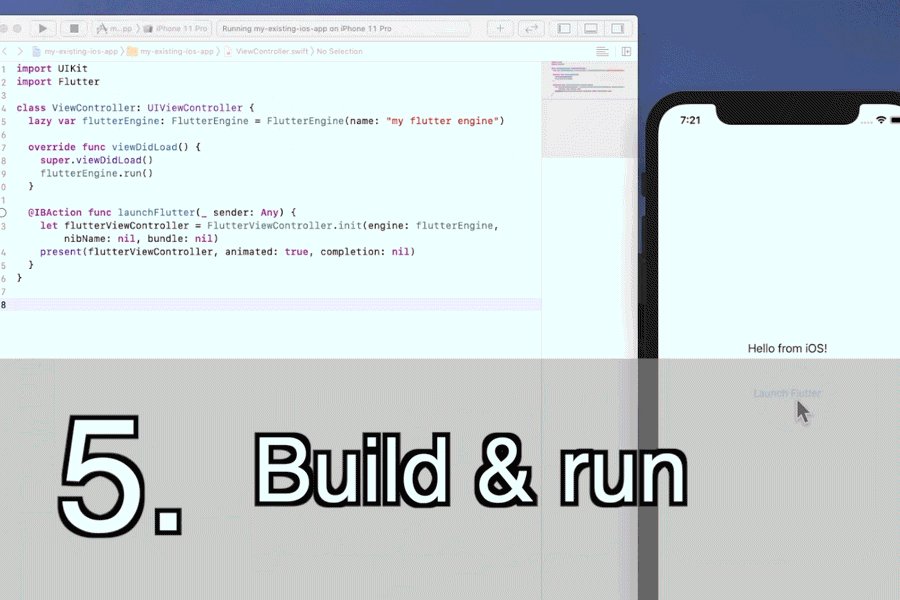
FlutterEngineAPI for starting and persisting your Flutter environment independently of attaching aFlutterViewController. - Objective-C and Swift host apps supported.
- Flutter modules can use Flutter plugins to interact with the platform.
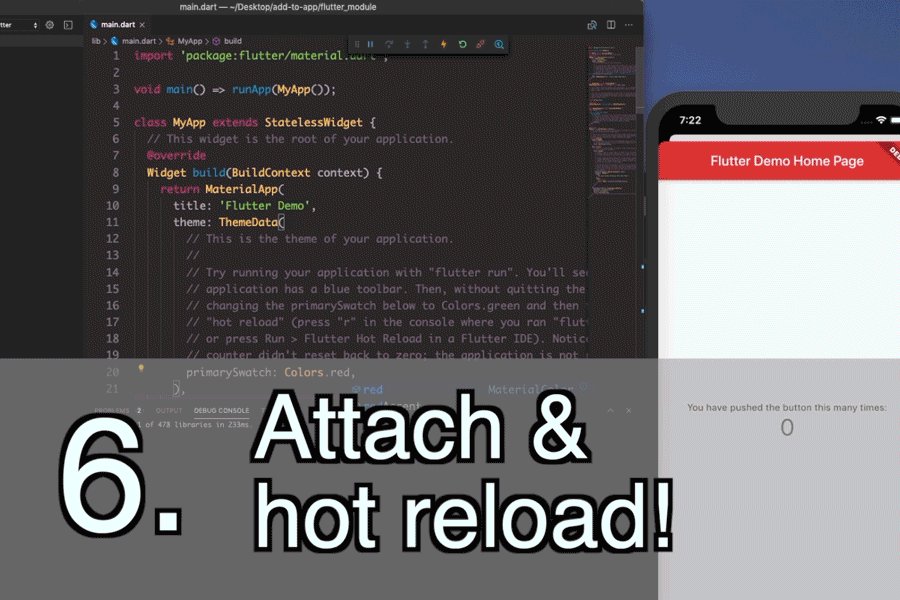
- Support for Flutter debugging and stateful hot reload by using
flutter attachfrom IDEs or the command line to connect to an app that contains Flutter.
See our add-to-app GitHub Samples repository for sample projects in Android and iOS that import a Flutter module for UI.
Get started
To get started, see our project integration guide for Android and iOS:
API usage
After Flutter is integrated into your project, see our API usage guides at the following links:
adding ui changes to an existing app design
Source: https://flutter.dev/docs/development/add-to-app
Posted by: brownvesect1978.blogspot.com

0 Response to "adding ui changes to an existing app design"
Post a Comment